Task: GSE: Graphical Scripting Editor
03.20.2010Softwares:
Summary
I created a tool to easily add events and cinematics in the game. It consists in boxes linked to each other with arrows. Each kind of boxes does its own action.(Play a sound, an animation, show subtitles,...). Based on Unreal Kismet, the tool was helpful beacause I was the only programer and I would work on each event without that. I was able to focus on other code features thanks to this editor, and the other team members were able to do precisely what they were expecting from the game.
Work: Design and code on the GSE tool; teaching to the team.

Contre-Jour is an adventure game, with a universe, a story, characters. In the game, Charles, the hero, often talks to the fireflies queen, passes a suspicious-looking watchman several times,... In order to set up these events and cinematics, we needed a tool. Then, I created an editor for the team allowing to script those elements directly on Unity3D.
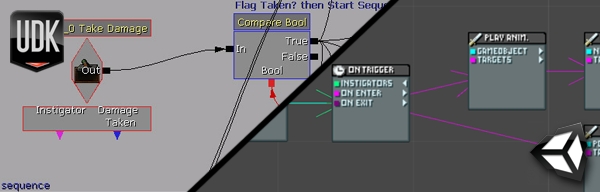
The idea formed at the begining of the production when our ambitions on the screenplay were growing. Inspired by the tool on UDK, the Unreal Kismet, the GSE is a group of several boxes linked to each other by arrows.

Each script starts with an event box (example: a character goes into an area that trigger an event). More boxes are connected to it and make actions (play an animation, emit a sound,...).
A more precise example
Setting up
Set up the GSE wasn't an easy decision. I had to check that the coding time was quick and be sure that the tool was useful and user friendly for the whole team. Then, during a week, I did a prototype with a few boxes. The results were encouraging. In few days, I could do little sequences of simple actions and in use, create box linked was able only in a few drag'n'drops.
The next step was to communicate on the GSE use with the whole team. Some of the group members already knew the Kismet. It was helpful to explain the editor logic. During the project progress, I added more kinds of boxes according to our needs. At the end, we totalized 65 boxes.
Result
Coding this editor saved me a lot of time in scripting events and cinematics. From then on, the team was doing the job. Furthermore, I was able to focus on other features of code.
Task: The Level Streaming
02.05.2010Softwares:
Summary
To make a quality game, we decided to minor the time of the loading screen between the levels.
Work: I coded a level streaming manager.
In Contre-Jour, the levels are short and the player ends them quickly. In order to gain time in loading the scenes, I created a level streaming manager.
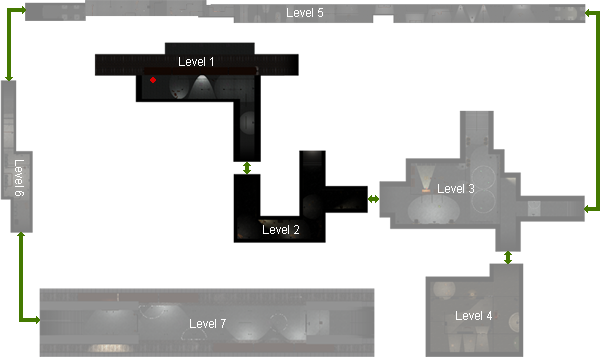
At the game start, the manager loads the current level where the player characeter is and lanches the game. Next, the level is playable directly but during the game, the manager continues and load the levels directly linked to the one we are playing. For example, when the hero is in the first map ( the red point), the second level is preloaded.

If the level 2 is loaded when the player finishes the first then we go to that level without any loading screen. Arrived in this new place the third one is loading and so on. The first map stays loaded because it's directly linked. We can go back without waiting.
On the code side
The level streaming manager uses a list of all the levels. Each level item is made of a scene to load and a boolean list.
- isLoading: Is the level currently loading
- isDataLoaded: Is the level loaded
[System.Serializable]
public class levelsList{
public string name;//level identifier
public string description;
[System.NonSerialized]
public bool isLoading = false;//Is the level loading
[System.NonSerialized]
public bool isDataLoaded = false;//Is the level loaded
}
public class GameManager : MonoBehaviour {
public LevelsListElement[] levelsList;//List of levels
//...
}Unity3D contains a simple function to load a scene in asynchronous mode.
private IEnumerator streamLevelCoroutine(int level){
if(!levelsList[level].isLoading && !levelsList[level].isDataLoaded){//We load the level only if needed
//LoadLevelAdditiveAsync: Stream the loading of a scene.
yield return Application.LoadLevelAdditiveAsync(levelsList[level].name);
levelsList[level].isDataLoaded = true;//The level is loaded and available
levelsList[level].isLoading = false;//Loading ends
}
}Task: The fireflies
12.14.2009Softwares:
Summary
There are six fireflies in the game who are regulated by Eris, their queen. I did the concept art of these characters and drew them for the selection caroussel.
Work: Concept art and drawing for all the fireflies in Contre-Jour.

The fireflies help Charles, the hero, in his quest to break the spell casted by their queen, Eris. They can be controlled by the player in the game and have various abilities. I worked on the graphic design of the fireflies.

Eris
Eris is the queen, she always follows Charles to teach him a lesson. The boy is punished because he destroyed her peaceful city. She is useful for the player because she gives him some tips. I drew her after the others.
The fireflies
 Uranie: The observer
Uranie: The observer
Can travel all over the level without the boy constraint and shows the useful elements in the landscape. It helps the player to understand the environnement.
 Terpsichore: The shadow
Terpsichore: The shadow
Can add a circular shadow on the ground next to a shadow spot. It helps the player to cross over large light areas.
 Mnémé: The stencil
Mnémé: The stencil
Can copy a shadow to use it elsewere. It is a puzzle gameplay with shadows.
 Aede: The protector
Aede: The protector
Stops an ennemy for a few seconds.
 Euterpe: The unveiled shadow
Euterpe: The unveiled shadow
Unveils the shadow of an object that doesn't have one.
 Clio: The rummager
Clio: The rummager
Can go to places out of reach to solve some puzzles.
The design

Each firefly glows with its own color. By the way, when they are used in the game, the player recognize them whereas they are little on the screen. Each firefly is based on an existing insect corresponding to its ability. Concerning the queen, we wanted a human shaped firefly, because she represents a mother for Charles. The story takes place in 1900 at the Paris World fair, a period when the french 'Art nouveau' is famous. The design on the wings is based on this artistic movement, with vegetal colors and shapes like branches, symetry, etc.
Outline and fill
I worked on Flash to create these fireflies. I knew the fireflies had to be little on the screen so I wanted a easy to undestand iconographic design for them. I was inspired by the Ankama Dofus outline and fill style.

Ingame, their characters are little and yet high detailed and easy to recognize.
Task: Contre-Jour: Logo
12.10.2009Softwares:
Summary
At the beginning of the project, we had to create the logotype of the game. After finding some ideas I finally designed it myself.
Work: Design of the Contre-Jour logo.

At the beginning of Contre-Jour, we were trying to think about the logotype of the game. Finally, after some suggestions, I had the pleasure to be its artist.
The logotype

The logo had to demonstrate in a peek that:
- Contre-Jour is a videgame
- The game is about light and shadow
- The scene takes place in the early 20 century at Paris
First sketch
That's with these ideas I drew this first rough. The logo is fanciful and represents a game title. The embellishment around the title is inspired by the 'Art nouveau' caracterizing the Paris architecture on 1900. Above, a lamp unveils the letters in the dark. Then, I directly worked on Photoshop in vector drawing to detail the idea.Texture

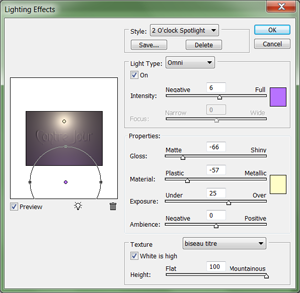
I wanted the letters to be in wrought iron. After some tests, I found a technic to create this effect with the Photoshop filters directly.





Next, I drew the lanp and finished it by adding the halo.
Task: Light/Shadows Rendering
10.05.2009Softwares:
Summary
I proposed this rendering on environnement to separate shadow (outline and dark) and light (realistic textures).
Work: Proposal, first assets creation and pipeline setup with the lead graphic designer.
Contre-Jour deals with lights and shadows. The environnement rendering had to be easy to read in order to know in a peek if Charles enchanted shadow is safe or not. I proposed a rendering and tested it with the lead graphic designer during the preproduction.

The solution was to have a distinct limit between the safe shadows areas and the dangerous lights. Each part had to be clearly identifiable and display this rendering had to be technically possible with Unity3D 2.6.
- In light: the rendering is realistic, with colored textures.
- In shadow: The shape of the objects are outlined and we can see some patterns inside. We can determine volumes easily thanks to those.
With the lead graphic designer, we created the first objects using the rendering (the pavillon from the video below). We set up the production pipeline for the graphic assets from these.
How does it work?

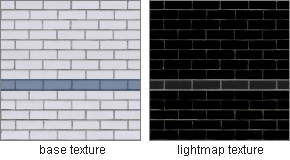
The solution is simple, each object is covered with a material that includes two textures.
- The base texture: It is the first layer of the material. This texture reacts normaly to light.
- The lightmap texture: This is a texture that simulate a light. In the deepest dark, colored pixels reveals the base texture under.