My skills / Vector graphics
The vector drawing is a process where a drawing is made of points placed with coordinates, linked together with a stroke. Drawings can be visualized in any scale without any loss of details: The display is calculated and updated.
Since the 80's, the process envolved. With that process, we can create lines and now curves too. We can generate a custom stroke, with colors. Shapes can be filled in with colors, gradients, or with custom pictures with different levels of transparency, etc.
Of course, vector drawing today is more expensive than yesterday and isn't the best solution for videogames used for complex drawings. We would rather use it for specific interface elements, (scaleform on UDK) and we might prefer pixel, less expensive to render.
The main interest is the picture detail, best solution for printing. Its style, clean, is barely used in visual communication and in cartoon.
My skills
- Creating environments, characters with vector graphics.
- Flash animation.
- Use in communication: Creating logos and quality printable documents.

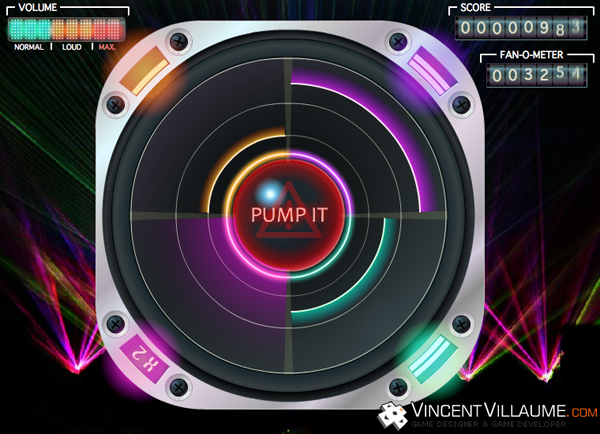
Task: PUMP IT! Interface V1.0
07.15.2010Softwares:
At the same time as the Game Design was progressing, I drew a first sketch of the Pump it! interface.
For this interface, I was inspired by the most played rhythm games on the moment: Guitar Hero, Rock Band.
The videogame we had to make was originally was meant for the David Guetta fanpage, so I dwelled on a design suiting with the musical style of the artist and his audience.
The data to display was:
- The game area with the four quadrants, the pump it button, the tones
- The X2 bonus multipliers on each quadrant
- The score, the fan number: Fans are added to the score at the end of a game
- The volume: the gauge depicting the collected tone number. At its limit, the player clicks on the pump it button at the center, when it's red.
Finally, the interface depicts a speaker with some tones sliding on it. The center is the tone collector point and corresponds to the button to click when the limit of the collector is reached. On each corner, bonus values are clearly identifiable thanks to their glowy design.
Concerning the tone sliding movement, we would think they should move from the center to the exterior because it corresponds to the sound propagation but, on the gameplay side, tones are harder to follow because the sight is on the four corners of the screen at the same time. It sounded better to keep a movement from corners to center.
A version 2

Between the first and the second version, we brought in question some gameplay features and readjusted the interface. I changed my job to coder at this time and the graphic designer in our team modified the design.
- The volume gauge was kept for the aesthetic but we had to add a sign to the center where the sight is focused. We put a gauge around the pump it button.
- The button red color was changed for a blue color.
- The multipliers are visible easier thanks to a X2 backgound that appears on each quadrant.
- The 4/3 aspect ratio became a square, we had to adapt.
- We added a pause feature we can trigger with the button on the top and left hand corner.
- Graphic design was refined.
Task: The fireflies
12.14.2009Softwares:

The fireflies help Charles, the hero, in his quest to break the spell casted by their queen, Eris. They can be controlled by the player in the game and have various abilities. I worked on the graphic design of the fireflies.

Eris
Eris is the queen, she always follows Charles to teach him a lesson. The boy is punished because he destroyed her peaceful city. She is useful for the player because she gives him some tips. I drew her after the others.
The fireflies
 Uranie: The observer
Uranie: The observer
Can travel all over the level without the boy constraint and shows the useful elements in the landscape. It helps the player to understand the environnement.
 Terpsichore: The shadow
Terpsichore: The shadow
Can add a circular shadow on the ground next to a shadow spot. It helps the player to cross over large light areas.
 Mnémé: The stencil
Mnémé: The stencil
Can copy a shadow to use it elsewere. It is a puzzle gameplay with shadows.
 Aede: The protector
Aede: The protector
Stops an ennemy for a few seconds.
 Euterpe: The unveiled shadow
Euterpe: The unveiled shadow
Unveils the shadow of an object that doesn't have one.
 Clio: The rummager
Clio: The rummager
Can go to places out of reach to solve some puzzles.
The design

Each firefly glows with its own color. By the way, when they are used in the game, the player recognize them whereas they are little on the screen. Each firefly is based on an existing insect corresponding to its ability. Concerning the queen, we wanted a human shaped firefly, because she represents a mother for Charles. The story takes place in 1900 at the Paris World fair, a period when the french 'Art nouveau' is famous. The design on the wings is based on this artistic movement, with vegetal colors and shapes like branches, symetry, etc.
Outline and fill
I worked on Flash to create these fireflies. I knew the fireflies had to be little on the screen so I wanted a easy to undestand iconographic design for them. I was inspired by the Ankama Dofus outline and fill style.

Ingame, their characters are little and yet high detailed and easy to recognize.