Softwares / AdobeŽ Flash CSx
My skills
- Fast prototyping Game Design ideas.
- Creating graphical content using vector graphics: logos, animated characters, landscapes...
- Advanced codding: Facebook/Flash games, client-server , anti-piracy, optimization.
- Teaching: using the editor, codding...
- Following student projects..

Task: Concept: Epic Zombie Survivor
08.12.2012Softwares:
 At the same time as my teacher work at Supinfogame, I develop on new technologies I never used before. To do technology watch, I decided to design create little personal projects. By the way, Epic Zombie Survivor was born, a flash game on the theme of the day.
At the same time as my teacher work at Supinfogame, I develop on new technologies I never used before. To do technology watch, I decided to design create little personal projects. By the way, Epic Zombie Survivor was born, a flash game on the theme of the day.The intention behind Epic Zombie Survivor
The main interest behind this concept is to make the player feel the characteristic frightening of a "survival-horror" in a game conceived as a "Flash" formated one.
Concept and design choices
In order to keep the game unrevealed publicly since the end of the development, please contact me for more information.
The artistic direction and the universe
The game takes place in a american metropolis comparable to New York and its districts: Manhattan, Bronx, Brooklyn, Staten Island. It shows the wounds of zombies invasion; many traces reveal the horror of the scenes taking place in the city streets. We hear the silence now, any sound being able to alert the living deads.

 The game orientation is pixel art. This kind of graphic designg allows to symbolize the landscapes and to focus on the murky details. It offers a reading comfort to the player, give an 'independant game' style, and allows younger players to play a survival horror: 12 years and older.
The game orientation is pixel art. This kind of graphic designg allows to symbolize the landscapes and to focus on the murky details. It offers a reading comfort to the player, give an 'independant game' style, and allows younger players to play a survival horror: 12 years and older.
With pixel arts, landscapes are also made of shadows and lights that strengthen the game ambience (doubt feeling, claustrophobia) and generates gameplay (zombies hidden in the dark, game elements teasing...)
To the right, the first landscape in the game:
Development Technology: Flixel
 To prototype EZS (Epic Zombie Survivor), I decided to use "Flixel" flash game engine. Using it is pretty simple, everything is here to create a two-dimensional game: sprite managment, collisions, tile-based levels, path finding, etc. It is optimized for the pixel art and makes game development faster.
To prototype EZS (Epic Zombie Survivor), I decided to use "Flixel" flash game engine. Using it is pretty simple, everything is here to create a two-dimensional game: sprite managment, collisions, tile-based levels, path finding, etc. It is optimized for the pixel art and makes game development faster.
Prototype
The prorotype is under construction. To test it or to have more information about it, please contact me.
Summary
This game concept is one of my personal projects. It comes from the common belief that playing a flash game during the spare time disable the feeling of the player. In order to knock this idea, I chose the 'survival-horror' genre that really implies the player in his game. My design is oriented on the feeling, but the game stays a flash one.
Work: Creating the concept and developing the prototype.
Some pictures
Task: Synchronization: Frame/Music
08.12.2010Softwares:
On Pump it! I had to code the synchronization managment between the game and the music.
The deltaTime
Usually, real-time videogames work on the deltaTime purpose: it's the time difference between two successive frames. Normally, this time should be steady:
For an application in 30 frames per second, the time between two frames is 1/30 a second: 0.03333.. s.

Nevertheless, according to the hardware, to the processor activity, this time fluctuates during the execution. Know it is useful to move the screen elements in order to fill the framerate slowdowns or increases. The game is fluid then and even when the framerate is low, the time remains constant.
Synchronization with the music
To synchronize the game with the music, all we have to do is to calculate the deltaTime using the audio track. That means we calculate the difference between the readhead position in milliseconds between the current frame and the previous one. Then, if the audio track slows down or plays faster, the elements positions on the screen are adjusted and perfectly synchronized to the sound.

On the code side
We calculate the deltaTime corresponding to the sound track with a function called on each frame.
import flash.display.MovieClip;
import flash.events.Event;
import flash.media.SoundChannel;
public final class SoundTimer
{
private var _channel:SoundChannel;//A reference to the music
private var _lastTime:Number;//Keep the readhead position on the last frame
private var _deltaTime:Number = 0;//Keep the deltaTime
public static function get deltaTime() {//the deltaTime can be reach anywhere
return _deltaTime;
}
public function SoundTimer(soundChannel:SoundChannel)
{
//We call updateDeltaTime on each OnEnterFrame
//updateDeltaTime is called on each frame
var mc:MovieClip = new MovieClip();
mc.addEventListener(Event.ENTER_FRAME, updateDeltaTime);
_lastTime = 0;//At start, the last time is 0
assignSound(soundChannel);//assign the reference to the music
}
public function assignSound(soundChannel:SoundChannel) {
channel = soundChannel;
}
private function updateDeltaTime(ev:Event) {
var currentTime:Number = _channel.position;//We get the readhead position on the current frame
_deltaTime = (currentTime-_lastTime) / 1000;//we get the difference between the current frame and the previous one
//The position at the previous frame is changed by the current position
//Then, when the function is called on the next frame, the previous position is the previous frame value.
_lastTime = currentTime;
}
}
Next, we use the deltaTime to calculate the notes movement, for example.
//! This code isn't optimized but it illustrate the example
//...
private var tones:Vector.<Sprite>//Keep the tones
private tempo:Number = 120;//The tempo in beats/minuts is regular here
private laneWidth:Number = 200;//The length in pixels travelled by a tone on each beat
//...
//Update is called on each frame
public function update() {
for each(var tone:Sprite in tones) {
//We translate the tempo in seconds
//We multiply by the length it must travel in a beat
//We multiply by the time elapsed between the current and the previous frame to get synchronize with the music
tone.x += tempo / 60 * laneWidth * SoundTimer.deltaTime;
}
}
//...
Summary
The main feature of the game is the synchro between music and display.
Responsability: Coding the feature.
Task: PUMP IT! Interface V1.0
07.15.2010Softwares:
At the same time as the Game Design was progressing, I drew a first sketch of the Pump it! interface.
For this interface, I was inspired by the most played rhythm games on the moment: Guitar Hero, Rock Band.
The videogame we had to make was originally was meant for the David Guetta fanpage, so I dwelled on a design suiting with the musical style of the artist and his audience.
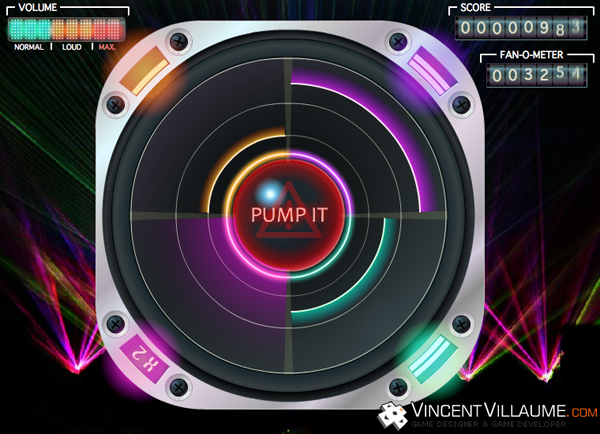
The data to display was:
- The game area with the four quadrants, the pump it button, the tones
- The X2 bonus multipliers on each quadrant
- The score, the fan number: Fans are added to the score at the end of a game
- The volume: the gauge depicting the collected tone number. At its limit, the player clicks on the pump it button at the center, when it's red.
Finally, the interface depicts a speaker with some tones sliding on it. The center is the tone collector point and corresponds to the button to click when the limit of the collector is reached. On each corner, bonus values are clearly identifiable thanks to their glowy design.
Concerning the tone sliding movement, we would think they should move from the center to the exterior because it corresponds to the sound propagation but, on the gameplay side, tones are harder to follow because the sight is on the four corners of the screen at the same time. It sounded better to keep a movement from corners to center.
A version 2

Between the first and the second version, we brought in question some gameplay features and readjusted the interface. I changed my job to coder at this time and the graphic designer in our team modified the design.
- The volume gauge was kept for the aesthetic but we had to add a sign to the center where the sight is focused. We put a gauge around the pump it button.
- The button red color was changed for a blue color.
- The multipliers are visible easier thanks to a X2 backgound that appears on each quadrant.
- The 4/3 aspect ratio became a square, we had to adapt.
- We added a pause feature we can trigger with the button on the top and left hand corner.
- Graphic design was refined.
Task: The fireflies
12.14.2009Softwares:

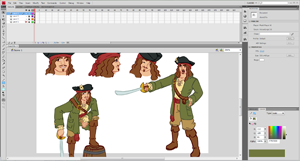
The fireflies help Charles, the hero, in his quest to break the spell casted by their queen, Eris. They can be controlled by the player in the game and have various abilities. I worked on the graphic design of the fireflies.

Eris
Eris is the queen, she always follows Charles to teach him a lesson. The boy is punished because he destroyed her peaceful city. She is useful for the player because she gives him some tips. I drew her after the others.
The fireflies
 Uranie: The observer
Uranie: The observer
Can travel all over the level without the boy constraint and shows the useful elements in the landscape. It helps the player to understand the environnement.
 Terpsichore: The shadow
Terpsichore: The shadow
Can add a circular shadow on the ground next to a shadow spot. It helps the player to cross over large light areas.
 Mnémé: The stencil
Mnémé: The stencil
Can copy a shadow to use it elsewere. It is a puzzle gameplay with shadows.
 Aede: The protector
Aede: The protector
Stops an ennemy for a few seconds.
 Euterpe: The unveiled shadow
Euterpe: The unveiled shadow
Unveils the shadow of an object that doesn't have one.
 Clio: The rummager
Clio: The rummager
Can go to places out of reach to solve some puzzles.
The design

Each firefly glows with its own color. By the way, when they are used in the game, the player recognize them whereas they are little on the screen. Each firefly is based on an existing insect corresponding to its ability. Concerning the queen, we wanted a human shaped firefly, because she represents a mother for Charles. The story takes place in 1900 at the Paris World fair, a period when the french 'Art nouveau' is famous. The design on the wings is based on this artistic movement, with vegetal colors and shapes like branches, symetry, etc.
Outline and fill
I worked on Flash to create these fireflies. I knew the fireflies had to be little on the screen so I wanted a easy to undestand iconographic design for them. I was inspired by the Ankama Dofus outline and fill style.

Ingame, their characters are little and yet high detailed and easy to recognize.