My skills / Drawing
Now, drawing allows me to communicate my ideas. I used to work on storyboards, and concept arts.
In digital drawing it allows me to create a lot of content for videogames: modelsheets, textures, logos, etc.

Task: Contre-Jour: Logo
12.10.2009Softwares:

At the beginning of Contre-Jour, we were trying to think about the logotype of the game. Finally, after some suggestions, I had the pleasure to be its artist.
The logotype

The logo had to demonstrate in a peek that:
- Contre-Jour is a videgame
- The game is about light and shadow
- The scene takes place in the early 20 century at Paris
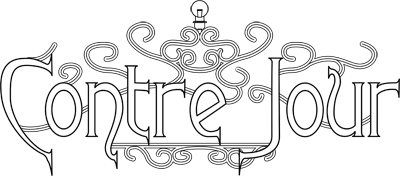
First sketch
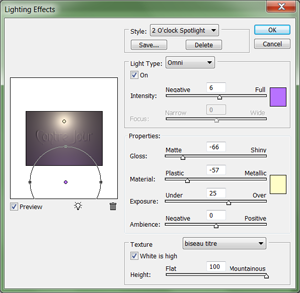
That's with these ideas I drew this first rough. The logo is fanciful and represents a game title. The embellishment around the title is inspired by the 'Art nouveau' caracterizing the Paris architecture on 1900. Above, a lamp unveils the letters in the dark. Then, I directly worked on Photoshop in vector drawing to detail the idea.Texture

I wanted the letters to be in wrought iron. After some tests, I found a technic to create this effect with the Photoshop filters directly.





Next, I drew the lanp and finished it by adding the halo.
Task: Storyboard Keep It Virtual
01.15.2009Softwares:
On the movie preproduction, I worked on some storyboard pictures, after we wrote the storyline together. Finally, my work was used as an example by a teammate to make a colored version for the animatic.

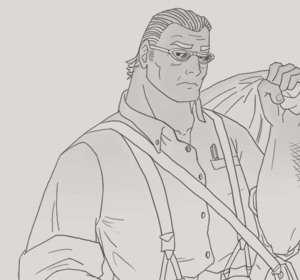
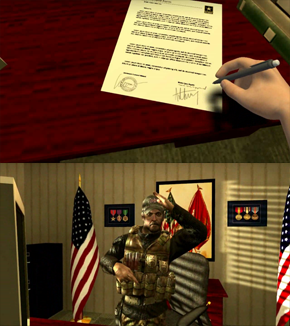
Some storyboard samples
I drew the storyboard directly on Photoshop with a pen tablet. Here are some examples of what I did and what it refers to in the movie.




Summary
Done in preproduction, the storyboard was a step necessary for the animatic and the movie
Work: I drew some storyboard pictures.