My projects / Pump it!
Gameplay
- The player has to put his mouse cursor on the right quarter of the circle to catch the notes sliding to the center. Each note caught increases the pump it gauge at the center.
- When it's full, the player must click on the button as fast as possible to gain a lot of points.
- When the player collects 5 notes on a quarter successively, points earned by catching a note on it are multiplied by 2.
- Missing a note on a multiplied quarter erases the bonus.
- Obtaining the bonus on the four quarters adds 10 000 points to the score (once per game).
My mission
For that project, we worked as a three members team. Linkage with facebook was done by other programers in order to leave us work on the game itself. At first, we had to focus on the game concepts. After writing five propositions, MXP4 chose Pump it. As we moved in production, we changed our roles from game designer to programer and graphic designer. The production was following the Scrum method. Each week, the progress was presented to the whole MXP4 team with a demo.
I was in charge of the code on the main features of the game.
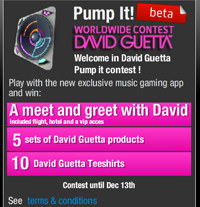
Pump it! fame

The game was originally designed to be on the David Guetta's fanpage on Facebook, 5-6 million fans on 2010. After the game launch, a worldwide contest has been organized. The first price, a meet and greet with David Guetta. At the same time, other Pump it versions were made for other artists (Lloyd Banks, Nelly Furtado, Tiesto...). On it's first month, Pump it reached more than 1 000 000 active users on Facebook.
Today, the Bopler games platform counts six new games with a huge library of artists, from electro to rock, including blues, jazz, r'n'b...
Company: MXP4
Release: november 2010
production time: 5-6 months
Genre: Rhythm Game
Platform: Facebook
Project team:
Guillaume Habans
Nicolas Husset
Vincent Villaume
Task: Synchronization: Frame/Music
08.12.2010Softwares:
On Pump it! I had to code the synchronization managment between the game and the music.
The deltaTime
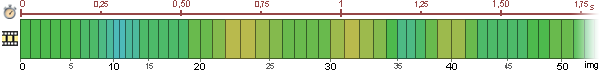
Usually, real-time videogames work on the deltaTime purpose: it's the time difference between two successive frames. Normally, this time should be steady:
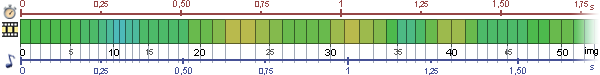
For an application in 30 frames per second, the time between two frames is 1/30 a second: 0.03333.. s.

Nevertheless, according to the hardware, to the processor activity, this time fluctuates during the execution. Know it is useful to move the screen elements in order to fill the framerate slowdowns or increases. The game is fluid then and even when the framerate is low, the time remains constant.
Synchronization with the music
To synchronize the game with the music, all we have to do is to calculate the deltaTime using the audio track. That means we calculate the difference between the readhead position in milliseconds between the current frame and the previous one. Then, if the audio track slows down or plays faster, the elements positions on the screen are adjusted and perfectly synchronized to the sound.

On the code side
We calculate the deltaTime corresponding to the sound track with a function called on each frame.
import flash.display.MovieClip;
import flash.events.Event;
import flash.media.SoundChannel;
public final class SoundTimer
{
private var _channel:SoundChannel;//A reference to the music
private var _lastTime:Number;//Keep the readhead position on the last frame
private var _deltaTime:Number = 0;//Keep the deltaTime
public static function get deltaTime() {//the deltaTime can be reach anywhere
return _deltaTime;
}
public function SoundTimer(soundChannel:SoundChannel)
{
//We call updateDeltaTime on each OnEnterFrame
//updateDeltaTime is called on each frame
var mc:MovieClip = new MovieClip();
mc.addEventListener(Event.ENTER_FRAME, updateDeltaTime);
_lastTime = 0;//At start, the last time is 0
assignSound(soundChannel);//assign the reference to the music
}
public function assignSound(soundChannel:SoundChannel) {
channel = soundChannel;
}
private function updateDeltaTime(ev:Event) {
var currentTime:Number = _channel.position;//We get the readhead position on the current frame
_deltaTime = (currentTime-_lastTime) / 1000;//we get the difference between the current frame and the previous one
//The position at the previous frame is changed by the current position
//Then, when the function is called on the next frame, the previous position is the previous frame value.
_lastTime = currentTime;
}
}
Next, we use the deltaTime to calculate the notes movement, for example.
//! This code isn't optimized but it illustrate the example
//...
private var tones:Vector.<Sprite>//Keep the tones
private tempo:Number = 120;//The tempo in beats/minuts is regular here
private laneWidth:Number = 200;//The length in pixels travelled by a tone on each beat
//...
//Update is called on each frame
public function update() {
for each(var tone:Sprite in tones) {
//We translate the tempo in seconds
//We multiply by the length it must travel in a beat
//We multiply by the time elapsed between the current and the previous frame to get synchronize with the music
tone.x += tempo / 60 * laneWidth * SoundTimer.deltaTime;
}
}
//...
Summary
The main feature of the game is the synchro between music and display.
Responsability: Coding the feature.
Task: PUMP IT! Interface V1.0
07.15.2010Softwares:
At the same time as the Game Design was progressing, I drew a first sketch of the Pump it! interface.
For this interface, I was inspired by the most played rhythm games on the moment: Guitar Hero, Rock Band.
The videogame we had to make was originally was meant for the David Guetta fanpage, so I dwelled on a design suiting with the musical style of the artist and his audience.
The data to display was:
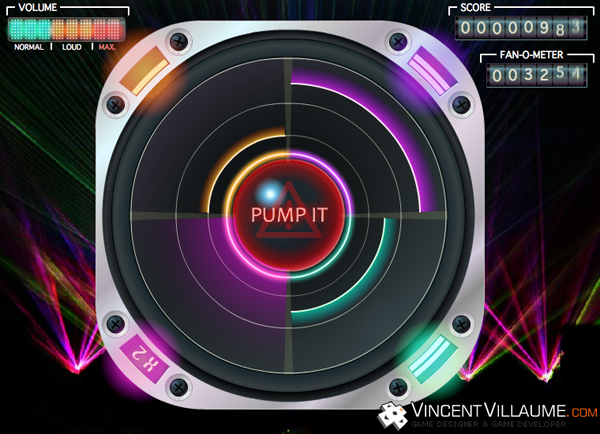
- The game area with the four quadrants, the pump it button, the tones
- The X2 bonus multipliers on each quadrant
- The score, the fan number: Fans are added to the score at the end of a game
- The volume: the gauge depicting the collected tone number. At its limit, the player clicks on the pump it button at the center, when it's red.
Finally, the interface depicts a speaker with some tones sliding on it. The center is the tone collector point and corresponds to the button to click when the limit of the collector is reached. On each corner, bonus values are clearly identifiable thanks to their glowy design.
Concerning the tone sliding movement, we would think they should move from the center to the exterior because it corresponds to the sound propagation but, on the gameplay side, tones are harder to follow because the sight is on the four corners of the screen at the same time. It sounded better to keep a movement from corners to center.
A version 2

Between the first and the second version, we brought in question some gameplay features and readjusted the interface. I changed my job to coder at this time and the graphic designer in our team modified the design.
- The volume gauge was kept for the aesthetic but we had to add a sign to the center where the sight is focused. We put a gauge around the pump it button.
- The button red color was changed for a blue color.
- The multipliers are visible easier thanks to a X2 backgound that appears on each quadrant.
- The 4/3 aspect ratio became a square, we had to adapt.
- We added a pause feature we can trigger with the button on the top and left hand corner.
- Graphic design was refined.
Task: Game Design on Pump it!
07.02.2010Softwares:
The first task we had on Pump it was its game design. We started with a game concept with a little prototype and writed the game design document. All these documents are written by our team.
The game concept


Originally called Simon, like the Ralph Baer's memory game, we changed to pump it during the game design document step.

The prototype
For me, when ideas can be implemented easily, it is important to work on some prototypes. Very early, we decided to create a little one to show the game purpose to our direction. Made in ActionScript2 by one of our team members, it was very useful to communicate on the project.
The Game Design document (GDD)
The game design document was mainly used to feed the product backlog. We were in Scrum method so we decided to focus on a document oriented on the customer needs (the MXP4 direction). Unfortunatly, I can't show the GDD on this website.
Summary
In pre-production, we worked together on the Game Design document for the game Pump it!
Work: Writing the Game Design document to get user stories for the Scrum method.