Mes projets / Pump it!
Gameplay
- Le joueur doit placer sa souris sur le bon quart de cercle pour collecter les notes qui arrivent au centre. Chaque note récupérée vient augmenter la jauge 'pump it' au milieu.
- Lorqu'elle est pleine, Le joueur doit cliquer sur le bouton le plus vite possible pour gagner un grand nombre de points.
- Lorsque le joueur collecte cinq notes successives sur un même quartier, les points gagnés à chaque nouvelle collecte de note sont multipliés par 2.
- Manquer une note sur un quartier multiplié entraîne la suppression du bonus.
- Obtenir le bonus sur les quatre quartiers ajoute 10 000 points au score (une seule fois par partie).
Ma mission
Sur ce projet, nous avons travaillé en équipe de trois. La liaison avec Facebook était assurée par d'autres programmeurs de manière à nous laisser nous concentrer sur le jeu. Au début, nous avions à trouver des concepts. Après avoir préparé cinq propositions différentes, MXP4 a choisi Pump it. A notre passage en production, nous avons troqué nos rôles de Game Designers contre ceux de programmeurs et graphiste. La production suivait la méthode Scrum. Chaque semaine, notre avancement était présenté à l'ensemble de l'équipe via des démonstrations.
J'ai été en charge des features principales dans la programmation du jeu.
La renommée de Pump it!

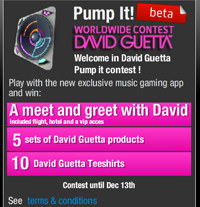
Le jeu était à l'origine prévu pour se situer sur la fan page de David Guetta sur Facebook, 5-6 millions de fans en 2010. Après son lancement, un concours mondial a été organisé. Le premier prix, une rencontre avec l'artiste. En parallèle, d'autres versions de Pump it ont été créées pour d'autres artistes (Lloyd Banks, Nelly Furtado, Tiesto...). Dès le premier mois, Pump it a atteint plus de 1 000 000 d'utilisateurs (active users) sur Facebook.
Aujourd'hui, la plateforme Bopler games compte six nouveaux jeux ainsi qu'une vaste liste d'artistes, de electro au rock, en passant par le blues, le jazz, le r'n'b...
Entreprise: MXP4
Sortie: novembre 2010
Temps de production: 5-6 mois
Genre: Jeu de rythme
Plateforme: Facebook
L'équipe du projet:
Guillaume Habans
Nicolas Husset
Vincent Villaume
Travail: Synchro. : Image/Musique
12.08.2010Logiciels:
Sur Pump it! j'ai eu l'occasion de programmer la gestion de la synchronisation entre le jeu et la musique.
Le deltaTime
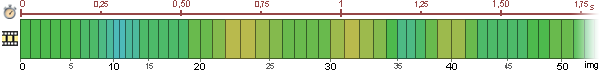
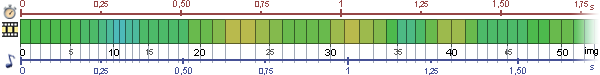
Habituellement, les jeux en temps réel fonctionnent sur le principe du deltaTime : c'est la différence de temps écoulé entre deux images. A priori, ce temps devrait être stable :
Pour une application en 30 images par seconde, le temps entre deux images est de 1/30 de secondes : 0.03333.. s.

Néanmoins, en fonction de la machine, de l'occupation du processeur, ce temps varie au cours de l'exécution. Le connaître permet de placer les éléments à l'écran de manière à combler les ralentissements ou les hausses de vitesse. Le jeu est ainsi fluide et même avec une perte sensible du nombre d'images par seconde, le temps s'écoule de manière constante.
Synchronisation avec la musique
Pour synchroniser le jeu avec la musique, il suffit de calculer ce deltaTime à partir de la piste audio. C'est à dire que l'on calcule la différence entre la position en millisecondes de la tête de lecture à l'image en cours et celle qu'elle avait à l'image précédente. Ainsi, si la piste audio subit des ralentissements ou des hausses de vitesse, les éléments de l'écran sont ajustés et parfaitement synchrones avec le son.

Côté code
On calcule le deltaTime lié à la piste son avec une fonction liée à un évènement onEnterFrame.
import flash.display.MovieClip;
import flash.events.Event;
import flash.media.SoundChannel;
public final class SoundTimer
{
private var _channel:SoundChannel;//Une référence à la musique
private var _lastTime:Number;//Contient la position de la tête de lecture à l'image précédente
private var _deltaTime:Number = 0;//Contient le deltaTime
public static function get deltaTime() {//Permet de récupérer le deltaTime de n'importe où
return _deltaTime;
}
public function SoundTimer(soundChannel:SoundChannel)
{
//On assigne OnEnterFrame à updateDeltaTime
//updateDeltaTime est appelé à chaque nouvelle image
var mc:MovieClip = new MovieClip();
mc.addEventListener(Event.ENTER_FRAME, updateDeltaTime);
_lastTime = 0;//Au départ le temps à l'image précédente est de 0
assignSound(soundChannel);//assigne la référence au son
}
public function assignSound(soundChannel:SoundChannel) {
channel = soundChannel;
}
private function updateDeltaTime(ev:Event) {
var currentTime:Number = _channel.position;//On récupère la position à l'image actuelle
_deltaTime = (currentTime-_lastTime) / 1000;//on fait la différence avec la position à l'image prédédente
//La position de l'image précédente est écrasée par l'actuelle
//Ainsi quand la fonction est appelée à l'image suivante, son image précédente est celle juste avant
_lastTime = currentTime;
}
}
On utilise ensuite ce deltaTime lors du calcul des déplacements des notes, par exemple.
//! Ce code n'est pas du tout optimisé mais sert à illustrer l'exemple.
//...
private var tones:Vector.<Sprite>//Contient les notes
private tempo:Number = 120;//Le tempo en pulsations/minutes est ici régulier
private laneWidth:Number = 200;//La longueur en pixels parcourue par la note à chaque pulsation
//...
//Update est appelée à chaque nouvelle image
public function update() {
for each(var tone:Sprite in tones) {
//On traduit le tempo en secondes
//On multiplie par la longueur que la note doit parcourir à l'écran en une pulsation
//On multiplie par le temps qui s'est écoulé entre l'image précédente et celle-ci pour être synchronisé avec la musique
tone.x += tempo / 60 * laneWidth * SoundTimer.deltaTime;
}
}
//...
Résumé
La fonctionnalité principale du jeu était la synchronisation entre musique et affichage.
Responsabilité : Développement de cette fonctionnalité.
Travail: Interface de PUMP IT! V1.0
15.07.2010Logiciels:
Alors que le Game Design était en cours, j'ai réalisé une maquette de l'écran principal de Pump It!.
Pour cette interface, je me suis inspiré des jeux vidéo de rythme les plus joués du moment : Guitar Hero, Rock Band.
Le jeu que nous devions faire était à l'origine déstiné à la page des fans de David Guetta, je me suis donc attardé sur un design en accord avec le style musical de l'artiste et son public.
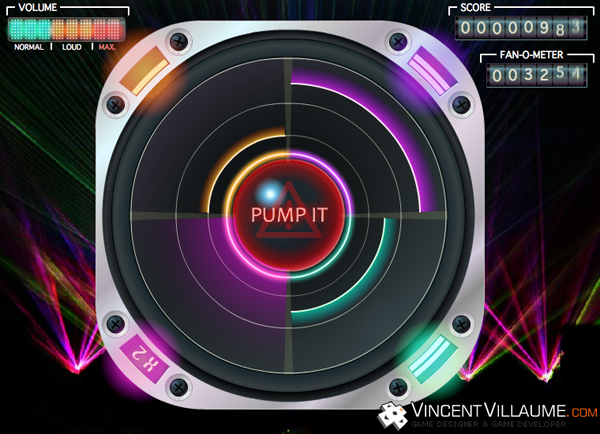
Les informations à afficher étaient :
- L'aire de jeu avec les quatre quart de cercles, le bouton pump it, les notes ;
- Les bonus multiplicateur X2 pour chaque quart ;
- Le score, le nombre de fans : les fans viennent s'ajouter au score en fin de partie ;
- Le volume : la jauge représentant le nombre de notes collectées. Une fois au maximum, le joueur clique sur le bouton pump it au milieu, au moment où il est rouge.
Au final, l'interface représente un haut-parleur sur lequel les notes défilent. Le centre représente le point de récupération des notes et correspond au bouton à cliquer quand le maximum des notes à collecter est atteint. Dans chaque coin, les valeurs des bonus sont clairement identifiables par leur design lumineux.
D'un point de vue défilement des notes, on pourrait penser que les faire glisser de l'intérieur du haut-parleur à l'extérieur représente mieux la propagation du son mais côté gameplay les notes sont plus difficiles à suivre car le regard doit se poser sur les quatre coins de l'écran en même temps. Il était plus judicieux d'avoir un mouvement vers l'intérieur.
Une version 2

Entre la V1 et la suivante, nous avons remis en question quelques principes de Gameplay et réajusté l'interface. Je suis passé en programmation à ce moment là et le graphiste de notre équipe a modifié le design graphique.
- La jauge de volume a été conservée pour l'esthétique mais il fallait un signe au centre, où le regard se porte constamment, nous avons entouré une jauge autour du bouton pump it ;
- Le design du bouton est passé en bleu ;
- Les multiplicateurs sont plus visibles grâce à un filigrane qui apparaît sur chaque quart ;
- Le format 4/3 est devenu un format carré, il a donc fallu adapter ;
- Nous avons ajouté une feature de pause que l'on déclenche à l'aide du bouton en haut à gauche ;
- Le graphisme a été épuré.
Travail: Game Design sur Pump it!
02.07.2010Logiciels:
Le Game Design était la première tâche que nous avions sur Pump it. Nous avons commencé avec le game concept, un petit prototype et nous avons écrit le game design document. Tous le design a été fait par notre équipe.
Le game concept


Appelé Simon, comme le jeu de mémoire de Ralph Baer, nous avons changé son nom pour Pump it au cours de la rédaction du GD.

Le prototype
Pour moi, quand les idées peuvent être implémentées rapidement, il est important de développer un prototype. Très tôt, nous avons décidé d'en créer un pour montrer le principe à la direction. Développé en Actionscript2 par un membre de l'équipe, il était aussi très utile pour communiquer sur le projet.
Le Game Design document (GDD)
Le game design document servait exclusivement à remplir le product backlog. Nous étions en scrum donc nous avons rédigé un document orienté sur les besoins du client (la direction de MXP4) . Malheureusement, je ne peux pas divulguer le document sur ce site.
Résumé
En préproduction, nous avons travaillé ensemble à la rédaction du Game Design document de Pump it!
Travail : Rédaction du Game Design document permettant de tirer les 'user stories' dans le cadre de la méthode Scrum.