Travail: Interface de PUMP IT! V1.0
15.07.2010Logiciels:
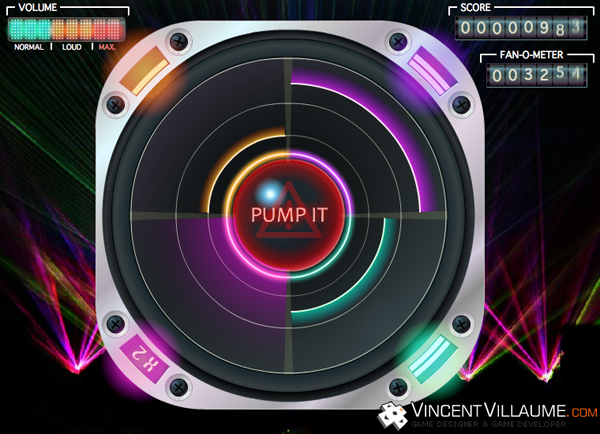
Alors que le Game Design était en cours, j'ai réalisé une maquette de l'écran principal de Pump It!.
Pour cette interface, je me suis inspiré des jeux vidéo de rythme les plus joués du moment : Guitar Hero, Rock Band.
Le jeu que nous devions faire était à l'origine déstiné à la page des fans de David Guetta, je me suis donc attardé sur un design en accord avec le style musical de l'artiste et son public.
Les informations à afficher étaient :
- L'aire de jeu avec les quatre quart de cercles, le bouton pump it, les notes ;
- Les bonus multiplicateur X2 pour chaque quart ;
- Le score, le nombre de fans : les fans viennent s'ajouter au score en fin de partie ;
- Le volume : la jauge représentant le nombre de notes collectées. Une fois au maximum, le joueur clique sur le bouton pump it au milieu, au moment où il est rouge.
Au final, l'interface représente un haut-parleur sur lequel les notes défilent. Le centre représente le point de récupération des notes et correspond au bouton à cliquer quand le maximum des notes à collecter est atteint. Dans chaque coin, les valeurs des bonus sont clairement identifiables par leur design lumineux.
D'un point de vue défilement des notes, on pourrait penser que les faire glisser de l'intérieur du haut-parleur à l'extérieur représente mieux la propagation du son mais côté gameplay les notes sont plus difficiles à suivre car le regard doit se poser sur les quatre coins de l'écran en même temps. Il était plus judicieux d'avoir un mouvement vers l'intérieur.
Une version 2

Entre la V1 et la suivante, nous avons remis en question quelques principes de Gameplay et réajusté l'interface. Je suis passé en programmation à ce moment là et le graphiste de notre équipe a modifié le design graphique.
- La jauge de volume a été conservée pour l'esthétique mais il fallait un signe au centre, où le regard se porte constamment, nous avons entouré une jauge autour du bouton pump it ;
- Le design du bouton est passé en bleu ;
- Les multiplicateurs sont plus visibles grâce à un filigrane qui apparaît sur chaque quart ;
- Le format 4/3 est devenu un format carré, il a donc fallu adapter ;
- Nous avons ajouté une feature de pause que l'on déclenche à l'aide du bouton en haut à gauche ;
- Le graphisme a été épuré.