Mes compétences / Graphisme vectoriel
Le vectoriel, c'est un procédé selon lequel un dessin est formé de points organisés selon des coordonnées précises, reliés entre eux par des traits. Les dessins ainsi formés peuvent être visualisés à n'importe quelle échelle sans dégradation de l'image: l'affichage est calculé mathématiquement.
Depuis les années 80, le procédé a largement évolué. En utilisant ce procédé, on peut créer des lignes mais aussi des courbes. On peut générer des contours de tous types, avec des couleurs. On peut aussi remplir les formes vectorielles avec les couleurs , dégradés et images de son choix, superposer des éléments avec niveaux de transparence, etc.
Evidemment, le vectoriel d'aujourd'hui est plus gourmand en ressources qu'à l'époque et n'est donc pas la meilleure solution pour le jeu vidéo dans le cas de dessins très complexes. On préfèrera souvent l'utiliser pour des éléments d'interface très spécifiques (scaleform sous UDK) et on aura tendance tout de même à préférer le pixel, moins lourd à exploiter.
L'intérêt le plus grand est la précision de l'image, idéale pour l'imprimerie. Son style très épuré est également très largement utilisé dans la communication visuelle mais aussi dans le dessin animé.
Mes compétences
- Création d'environnements, de personnages en vectoriel.
- Animation Flash.
- Utilisation pour la communication: Création de logos et de documents imprimables de qualité.

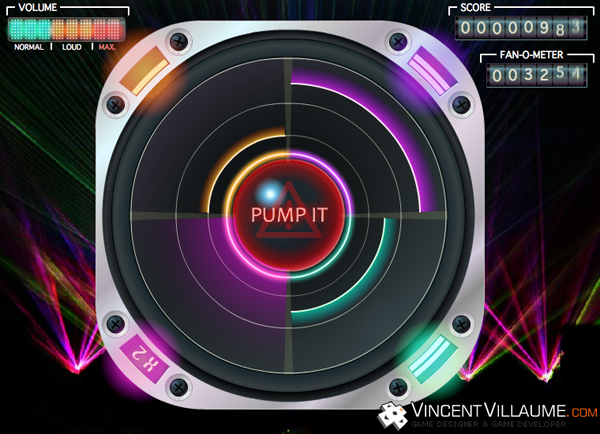
Travail: Interface de PUMP IT! V1.0
15.07.2010Logiciels:
Alors que le Game Design était en cours, j'ai réalisé une maquette de l'écran principal de Pump It!.
Pour cette interface, je me suis inspiré des jeux vidéo de rythme les plus joués du moment : Guitar Hero, Rock Band.
Le jeu que nous devions faire était à l'origine déstiné à la page des fans de David Guetta, je me suis donc attardé sur un design en accord avec le style musical de l'artiste et son public.
Les informations à afficher étaient :
- L'aire de jeu avec les quatre quart de cercles, le bouton pump it, les notes ;
- Les bonus multiplicateur X2 pour chaque quart ;
- Le score, le nombre de fans : les fans viennent s'ajouter au score en fin de partie ;
- Le volume : la jauge représentant le nombre de notes collectées. Une fois au maximum, le joueur clique sur le bouton pump it au milieu, au moment où il est rouge.
Au final, l'interface représente un haut-parleur sur lequel les notes défilent. Le centre représente le point de récupération des notes et correspond au bouton à cliquer quand le maximum des notes à collecter est atteint. Dans chaque coin, les valeurs des bonus sont clairement identifiables par leur design lumineux.
D'un point de vue défilement des notes, on pourrait penser que les faire glisser de l'intérieur du haut-parleur à l'extérieur représente mieux la propagation du son mais côté gameplay les notes sont plus difficiles à suivre car le regard doit se poser sur les quatre coins de l'écran en même temps. Il était plus judicieux d'avoir un mouvement vers l'intérieur.
Une version 2

Entre la V1 et la suivante, nous avons remis en question quelques principes de Gameplay et réajusté l'interface. Je suis passé en programmation à ce moment là et le graphiste de notre équipe a modifié le design graphique.
- La jauge de volume a été conservée pour l'esthétique mais il fallait un signe au centre, où le regard se porte constamment, nous avons entouré une jauge autour du bouton pump it ;
- Le design du bouton est passé en bleu ;
- Les multiplicateurs sont plus visibles grâce à un filigrane qui apparaît sur chaque quart ;
- Le format 4/3 est devenu un format carré, il a donc fallu adapter ;
- Nous avons ajouté une feature de pause que l'on déclenche à l'aide du bouton en haut à gauche ;
- Le graphisme a été épuré.
Travail: Les lucioles
14.12.2009Logiciels:

Les lucioles aident Charles, le héros, dans sa quête pour briser le sort jeté par leur reine, Eris. Elles peuvent être contrôlées par le joueur en jeu et ont des pouvoirs variés. J'ai travaillé sur leur design graphique.

Eris
Eris est la reine, elle suit Charles en permanence pour lui donner une leçon de vie. Le garçon est puni pour avoir détruit sa paisible cité. Elle est utile au joueur car elle donne des conseils à l'enfant. Je l'ai dessinée après les autres.
Les lucioles
 Uranie : l'observatrice
Uranie : l'observatrice
Peut parcourir librement le niveau sans la contrainte du garçon et montre les éléments utiles dans le décor. Elle aide le joueur à comprendre l'environnement.
 Terpsichore : l'ombre
Terpsichore : l'ombre
Peut ajouter une ombre circulaire sur le sol près d'un spot d'ombre. Elle aide le joueur à traverser de larges zones de lumières.
 Mnémé : Le pôchoir
Mnémé : Le pôchoir
Permet de copier une ombre pour l'utiliser ailleurs. C'est un gameplay de réflexion sur les ombres.
 Aede : La protectrice
Aede : La protectrice
Stoppe un ennemi pour quelques secondes.
 Euterpe : La révélatrice
Euterpe : La révélatrice
Révèle l'ombre d'un objet qui n'en a pas.
 Clio : La farfouilleuse
Clio : La farfouilleuse
Peut atteindre des lieux inaccessible pour résoudre des énigmes.
Le design

Chaque luciole brille d'une couleur qui lui est propre. Ainsi, quand on les utilise dans le jeu, le joueur les reconnait alors qu'elles sont petites à l'écran. Chaque luciole s'inspire d'un insecte existant correspondant à ses capacités. Concernant la reine, nous voulions une luciole à forme humaine, car elle représente une mère pour Charles. L'histoire prend place en 1900 lors de l'exposition universelle de Paris, une période pendant laquelle "l'Art nouveau" français est célèbre. Le design sur les ailes s'inspire de ce mouvement artistique, avec des couleurs végétales et des formes rappelant des branches, la symétrie, etc.
Contour et remplissage
J'ai travaillé avec Flash pour créer ces lucioles. Je savais qu'elles devaient être petites à l'écran donc je voulais un design iconographique facile à interpréter pour elles. Je me suis inspiré des contours et remplissages dans le style de Dofus de Ankama.

En jeu, leurs personnages sont petits et pourtant très détaillés et faciles à reconnaître.