Logiciels / Adobe® Flash CSx
Mes compétences
- Prototypage rapide d'idées de Game Design.
- Création de contenu graphique en vectoriel: logos, personnages animés, décors...
- Programmation avancée: Jeux Facebook/Flash, gestion client/serveur, anti-piratage, optimisation.
- Enseignement: utilisation de l'éditeur, programmation...
- Suivi de projets étudiants.

Travail: Concept : Epic Zombie Survivor
12.08.2012Logiciels:
 En parrallèle des cours à Supinfogame, quoi de mieux que le développement sur des technologies, nouvelles pour moi. Pour faire de la veille, j'ai décidé de conceptualiser et créer de petits projets personnels. C'est ainsi que naquis Epic Zombie Survivor, un petit jeu flash, sur le thème le plus en vogue du moment.
En parrallèle des cours à Supinfogame, quoi de mieux que le développement sur des technologies, nouvelles pour moi. Pour faire de la veille, j'ai décidé de conceptualiser et créer de petits projets personnels. C'est ainsi que naquis Epic Zombie Survivor, un petit jeu flash, sur le thème le plus en vogue du moment.L'intention de Epic Zombie Survivor
La motivation principale derrière ce concept est de faire ressentir au joueur le frisson d'un "survival-horror" sur un jeu au format "Flash".
Concept et choix de design
Afin de ne pas dévoiler publiquement le jeu avant la fin du développement, je vous prie de me contacter pour tout renseignement.
Direction artistique et univers
Le jeu se déroule dans une métropole américaine comparable à New York et ses quartiers : Manhattan, le Bronx, Brooklyn, Staten Island. Elle présente les stigmates de l'invasion des zombies ; de nombreuses traces témoignent du déroulement des scènes d'horreur qui ont eu lieu dans les rues de la ville. Le calme règne maintenant, le moindre son pouvant potentiellement alerter les morts-vivants.

 Le jeu est fait en pixel art. Ce traitement graphique permet de symboliser le réalisme des décors et d'en suggérer les détails les plus glauques. Il offre un confort de lecture au joueur, donne une image de 'jeu indépendant' et rend le jeu accessible à un public plus jeune : 12 ans et plus.
Le jeu est fait en pixel art. Ce traitement graphique permet de symboliser le réalisme des décors et d'en suggérer les détails les plus glauques. Il offre un confort de lecture au joueur, donne une image de 'jeu indépendant' et rend le jeu accessible à un public plus jeune : 12 ans et plus.
En plus du pixel art, les décors offrent des ombres et lumières permettant de renforcer l'ambiance du jeu (sentiment d'incertitude, claustrophobie) et de générer du gameplay (zombis tapis dans l'ombre, suggestion des éléments de jeu...)
A droite, le premier décor du jeu :
Technologie de développement: Flixel
 Pour prototyper EZS (Epic Zombie Survivor), j'ai décidé de recourir au moteur de jeu flash "Flixel". Son utilisation est assez simple, tout est déjà présent pour faire un jeu en deux dimensions : gestion des sprites, collisions, niveaux en tuiles, cherche-chemins, etc. Il est optimisé pour le pixel art et permet de réaliser le jeu très rapidement.
Pour prototyper EZS (Epic Zombie Survivor), j'ai décidé de recourir au moteur de jeu flash "Flixel". Son utilisation est assez simple, tout est déjà présent pour faire un jeu en deux dimensions : gestion des sprites, collisions, niveaux en tuiles, cherche-chemins, etc. Il est optimisé pour le pixel art et permet de réaliser le jeu très rapidement.
Prototype
Le prototype est en cours de réalisation. Pour le consulter ou pour plus d'informations sur le projet, vous pouvez me contacter.
Résumé
Ce game concept fait partie de mes projets personnels. Il est issu de l'idée-reçu prétendant que jouer à un jeu flash pendant le temps libre supprime le ressenti du joueur. Pour tordre le coup à cette fausse idée, j'ai choisi le genre du 'survival-horror' qui implique le joueur dans son jeu. Mon design est orienté sur le ressenti, mais c'est bel et bien un jeu Flash.
Travail : Création du concept et réalisation d'un prorotype.
Quelques images
Travail: Synchro. : Image/Musique
12.08.2010Logiciels:
Sur Pump it! j'ai eu l'occasion de programmer la gestion de la synchronisation entre le jeu et la musique.
Le deltaTime
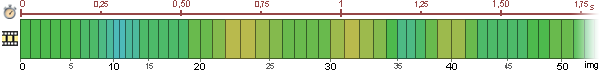
Habituellement, les jeux en temps réel fonctionnent sur le principe du deltaTime : c'est la différence de temps écoulé entre deux images. A priori, ce temps devrait être stable :
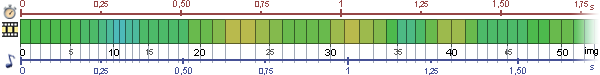
Pour une application en 30 images par seconde, le temps entre deux images est de 1/30 de secondes : 0.03333.. s.

Néanmoins, en fonction de la machine, de l'occupation du processeur, ce temps varie au cours de l'exécution. Le connaître permet de placer les éléments à l'écran de manière à combler les ralentissements ou les hausses de vitesse. Le jeu est ainsi fluide et même avec une perte sensible du nombre d'images par seconde, le temps s'écoule de manière constante.
Synchronisation avec la musique
Pour synchroniser le jeu avec la musique, il suffit de calculer ce deltaTime à partir de la piste audio. C'est à dire que l'on calcule la différence entre la position en millisecondes de la tête de lecture à l'image en cours et celle qu'elle avait à l'image précédente. Ainsi, si la piste audio subit des ralentissements ou des hausses de vitesse, les éléments de l'écran sont ajustés et parfaitement synchrones avec le son.

Côté code
On calcule le deltaTime lié à la piste son avec une fonction liée à un évènement onEnterFrame.
import flash.display.MovieClip;
import flash.events.Event;
import flash.media.SoundChannel;
public final class SoundTimer
{
private var _channel:SoundChannel;//Une référence à la musique
private var _lastTime:Number;//Contient la position de la tête de lecture à l'image précédente
private var _deltaTime:Number = 0;//Contient le deltaTime
public static function get deltaTime() {//Permet de récupérer le deltaTime de n'importe où
return _deltaTime;
}
public function SoundTimer(soundChannel:SoundChannel)
{
//On assigne OnEnterFrame à updateDeltaTime
//updateDeltaTime est appelé à chaque nouvelle image
var mc:MovieClip = new MovieClip();
mc.addEventListener(Event.ENTER_FRAME, updateDeltaTime);
_lastTime = 0;//Au départ le temps à l'image précédente est de 0
assignSound(soundChannel);//assigne la référence au son
}
public function assignSound(soundChannel:SoundChannel) {
channel = soundChannel;
}
private function updateDeltaTime(ev:Event) {
var currentTime:Number = _channel.position;//On récupère la position à l'image actuelle
_deltaTime = (currentTime-_lastTime) / 1000;//on fait la différence avec la position à l'image prédédente
//La position de l'image précédente est écrasée par l'actuelle
//Ainsi quand la fonction est appelée à l'image suivante, son image précédente est celle juste avant
_lastTime = currentTime;
}
}
On utilise ensuite ce deltaTime lors du calcul des déplacements des notes, par exemple.
//! Ce code n'est pas du tout optimisé mais sert à illustrer l'exemple.
//...
private var tones:Vector.<Sprite>//Contient les notes
private tempo:Number = 120;//Le tempo en pulsations/minutes est ici régulier
private laneWidth:Number = 200;//La longueur en pixels parcourue par la note à chaque pulsation
//...
//Update est appelée à chaque nouvelle image
public function update() {
for each(var tone:Sprite in tones) {
//On traduit le tempo en secondes
//On multiplie par la longueur que la note doit parcourir à l'écran en une pulsation
//On multiplie par le temps qui s'est écoulé entre l'image précédente et celle-ci pour être synchronisé avec la musique
tone.x += tempo / 60 * laneWidth * SoundTimer.deltaTime;
}
}
//...
Résumé
La fonctionnalité principale du jeu était la synchronisation entre musique et affichage.
Responsabilité : Développement de cette fonctionnalité.
Travail: Interface de PUMP IT! V1.0
15.07.2010Logiciels:
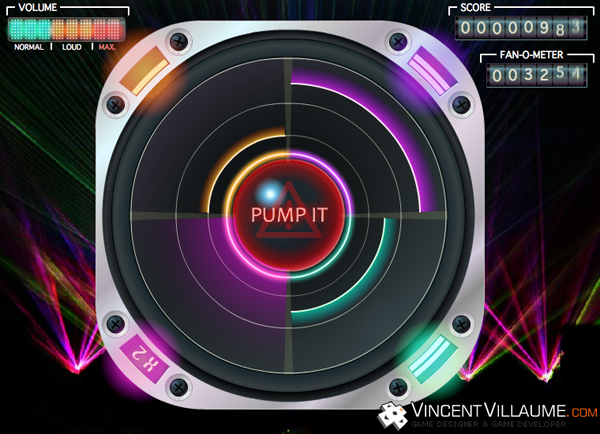
Alors que le Game Design était en cours, j'ai réalisé une maquette de l'écran principal de Pump It!.
Pour cette interface, je me suis inspiré des jeux vidéo de rythme les plus joués du moment : Guitar Hero, Rock Band.
Le jeu que nous devions faire était à l'origine déstiné à la page des fans de David Guetta, je me suis donc attardé sur un design en accord avec le style musical de l'artiste et son public.
Les informations à afficher étaient :
- L'aire de jeu avec les quatre quart de cercles, le bouton pump it, les notes ;
- Les bonus multiplicateur X2 pour chaque quart ;
- Le score, le nombre de fans : les fans viennent s'ajouter au score en fin de partie ;
- Le volume : la jauge représentant le nombre de notes collectées. Une fois au maximum, le joueur clique sur le bouton pump it au milieu, au moment où il est rouge.
Au final, l'interface représente un haut-parleur sur lequel les notes défilent. Le centre représente le point de récupération des notes et correspond au bouton à cliquer quand le maximum des notes à collecter est atteint. Dans chaque coin, les valeurs des bonus sont clairement identifiables par leur design lumineux.
D'un point de vue défilement des notes, on pourrait penser que les faire glisser de l'intérieur du haut-parleur à l'extérieur représente mieux la propagation du son mais côté gameplay les notes sont plus difficiles à suivre car le regard doit se poser sur les quatre coins de l'écran en même temps. Il était plus judicieux d'avoir un mouvement vers l'intérieur.
Une version 2

Entre la V1 et la suivante, nous avons remis en question quelques principes de Gameplay et réajusté l'interface. Je suis passé en programmation à ce moment là et le graphiste de notre équipe a modifié le design graphique.
- La jauge de volume a été conservée pour l'esthétique mais il fallait un signe au centre, où le regard se porte constamment, nous avons entouré une jauge autour du bouton pump it ;
- Le design du bouton est passé en bleu ;
- Les multiplicateurs sont plus visibles grâce à un filigrane qui apparaît sur chaque quart ;
- Le format 4/3 est devenu un format carré, il a donc fallu adapter ;
- Nous avons ajouté une feature de pause que l'on déclenche à l'aide du bouton en haut à gauche ;
- Le graphisme a été épuré.
Travail: Les lucioles
14.12.2009Logiciels:

Les lucioles aident Charles, le héros, dans sa quête pour briser le sort jeté par leur reine, Eris. Elles peuvent être contrôlées par le joueur en jeu et ont des pouvoirs variés. J'ai travaillé sur leur design graphique.

Eris
Eris est la reine, elle suit Charles en permanence pour lui donner une leçon de vie. Le garçon est puni pour avoir détruit sa paisible cité. Elle est utile au joueur car elle donne des conseils à l'enfant. Je l'ai dessinée après les autres.
Les lucioles
 Uranie : l'observatrice
Uranie : l'observatrice
Peut parcourir librement le niveau sans la contrainte du garçon et montre les éléments utiles dans le décor. Elle aide le joueur à comprendre l'environnement.
 Terpsichore : l'ombre
Terpsichore : l'ombre
Peut ajouter une ombre circulaire sur le sol près d'un spot d'ombre. Elle aide le joueur à traverser de larges zones de lumières.
 Mnémé : Le pôchoir
Mnémé : Le pôchoir
Permet de copier une ombre pour l'utiliser ailleurs. C'est un gameplay de réflexion sur les ombres.
 Aede : La protectrice
Aede : La protectrice
Stoppe un ennemi pour quelques secondes.
 Euterpe : La révélatrice
Euterpe : La révélatrice
Révèle l'ombre d'un objet qui n'en a pas.
 Clio : La farfouilleuse
Clio : La farfouilleuse
Peut atteindre des lieux inaccessible pour résoudre des énigmes.
Le design

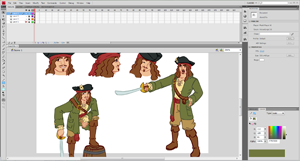
Chaque luciole brille d'une couleur qui lui est propre. Ainsi, quand on les utilise dans le jeu, le joueur les reconnait alors qu'elles sont petites à l'écran. Chaque luciole s'inspire d'un insecte existant correspondant à ses capacités. Concernant la reine, nous voulions une luciole à forme humaine, car elle représente une mère pour Charles. L'histoire prend place en 1900 lors de l'exposition universelle de Paris, une période pendant laquelle "l'Art nouveau" français est célèbre. Le design sur les ailes s'inspire de ce mouvement artistique, avec des couleurs végétales et des formes rappelant des branches, la symétrie, etc.
Contour et remplissage
J'ai travaillé avec Flash pour créer ces lucioles. Je savais qu'elles devaient être petites à l'écran donc je voulais un design iconographique facile à interpréter pour elles. Je me suis inspiré des contours et remplissages dans le style de Dofus de Ankama.

En jeu, leurs personnages sont petits et pourtant très détaillés et faciles à reconnaître.