Mes compétences / Game Design
Le terme Game Design est plutôt récent. Au départ, les concepteurs de jeux vidéo avaient chacun leur recette et leur vision quant à la conception d'un jeu. Aujourd'hui, le game designer est intégré à tout type d'équipe et de studio.
Le Game Design est devenu un ensemble de principes, de règles, fondé sur un cumul d'expérience. Certaines entreprises, comme Ubisoft par exemple, ont leur propre bible de design, qui s'étoffe au fur et à mesure des sorties de nouveaux jeux.
Concrètement, qu'est-ce que le Game Design?
Au coeur de ce domaine, l'expérience de jeu. Cela implique bien évidemment le "fun" (la valeur ludique et divertissante), mais aussi le besoin de cohérence qui en découle. Le jeu, qu'il soit sérieux ou loufoque, se doit d'emprunter une logique propre clairement compréhensible de tous ses joueurs. Il doit offrir le confort de lecture indispensables au suivi de l'action. Le but est ainsi de permettre au joueur de saisir clairement la portée de ses mouvements et la réponse du jeu, d'un simple coup d'oeil, ou par d'autres moyens (son, vibration de la manette, etc.).
Le confort se retrouve également dans le jeu lui-même. On l'obtient en affinant l'ensemble de ses réglages: par l'équilibrage. Quel que soit le type de jeu, le joueur doit pouvoir tirer le meilleur parti des mécaniques de gameplay qui lui sont enseignées tout au long de sa progression. Par exemple, dans le cas d'un plateformer, un bon réglage lui permettra d'atteindre une grande précision dans les mouvements et les actions de son personnage.
Mes compétences
- Conception de jeu et rédaction du Game Concept: Rédaction d'idées de jeu originales en adéquation avec le briefing, la cible, etc.
- Définition du jeu et rédaction du Game Design Document: Conception des mécaniques de gameplay, définition des comportements de l'ensemble des entités du jeu, établissement de listes exhaustives des variables de régalge, etc.
- Définition des listes de contenu à produire: assets graphiques, son, musique, signes & feedbacks, etc.
- Equilibrage: 3C, ergonomie, priorisation dans les interfaces, systèmes, etc.
- Communication: Compréhension des besoins de l'équipe, communication avec les programmeurs et les artistes, etc.
- Conception d'outils de création: Mise en place de solution pour créer du contenu de jeu spécifique.

Travail: Boss fight: Teal'c VS Khufu
15.11.2013Logiciels:
Concept
Au départ il m'a été demandé de créer un combat épique mais en évitant d'ajouter des features supplémentaires pour rester dans les temps.
J'ai alors commencé à penser à un combat générique. La meilleure façon semblait d'utiliser les QTE de touch et de glisser et aussi, comme dans cette partie le joueur affronte un boss, je voulais que le joueur ressente le combat.
Donc, j'ai décidé de mettre en place un pattern qu'un boss peut avoir et j'ai ajouté une barre de vie sur les deux personnages pour amener la comparaison et donner plus de tension au joueur. Pour résumer le design, le combat se divise en séquences aléatoires de QTEs avec différentes pondérations. Au début, Teal'c essaiera de frapper son adversaire. S'il réussit, Khufu perd un peu de vie, dans le cas contraire, le boss bloque et essaie de contre-attaquer, donnant une ultime chance au joueur de sauver son personnage.
En bref, s'il est en vie, une autre séquence se joue. Peut-être Khufu attaquera Teal'c et le joueur devra parer au risque de perdre un peu de vie. Dans un autre cas, il pourra peut-être placer plusieurs combos. S'il échoue, Teal'c prend des dégats.
Une deuxième partie
 Après, J'ai ajouté une autre partie au combat, comme une évolution du boss. Quand le joueur vide la barre de vie de Khufu, la seconde séquence commence avec Teal'c perdant son arme. Dans ce cas de figure le boss devient plus difficile mais la séquence est cette fois plus proche d'une cinématique montrant un combat plus épique, aidant à faire ressentir plus de tension au joueur.
Après, J'ai ajouté une autre partie au combat, comme une évolution du boss. Quand le joueur vide la barre de vie de Khufu, la seconde séquence commence avec Teal'c perdant son arme. Dans ce cas de figure le boss devient plus difficile mais la séquence est cette fois plus proche d'une cinématique montrant un combat plus épique, aidant à faire ressentir plus de tension au joueur.
Design des mouvements
Avec l'aide d'autres collègues nous avons pris quelques photos des mouvements pour donner le plus d'informations possibles aux animateurs. Après avoir défini le contenu, nous avons enregistré des vidéos.


Dans la première phase de combat, le personnage devait passer rapidement d'un mouvement à un autre dans le cas où le joueur réussissait ou non.
Pour la seconde phase, la séquence était plus épique, et devait montrer une victoire parfaite pour récompenser le joueur.
Résumé
Dans le dernier chapitre de Stargate: Unleashed, Teal'c combat Khufu, un adversaire implacable.
Travail: J'ai été en charge du design du combat.
Travail: Concept : Epic Zombie Survivor
12.08.2012Logiciels:
 En parrallèle des cours à Supinfogame, quoi de mieux que le développement sur des technologies, nouvelles pour moi. Pour faire de la veille, j'ai décidé de conceptualiser et créer de petits projets personnels. C'est ainsi que naquis Epic Zombie Survivor, un petit jeu flash, sur le thème le plus en vogue du moment.
En parrallèle des cours à Supinfogame, quoi de mieux que le développement sur des technologies, nouvelles pour moi. Pour faire de la veille, j'ai décidé de conceptualiser et créer de petits projets personnels. C'est ainsi que naquis Epic Zombie Survivor, un petit jeu flash, sur le thème le plus en vogue du moment.L'intention de Epic Zombie Survivor
La motivation principale derrière ce concept est de faire ressentir au joueur le frisson d'un "survival-horror" sur un jeu au format "Flash".
Concept et choix de design
Afin de ne pas dévoiler publiquement le jeu avant la fin du développement, je vous prie de me contacter pour tout renseignement.
Direction artistique et univers
Le jeu se déroule dans une métropole américaine comparable à New York et ses quartiers : Manhattan, le Bronx, Brooklyn, Staten Island. Elle présente les stigmates de l'invasion des zombies ; de nombreuses traces témoignent du déroulement des scènes d'horreur qui ont eu lieu dans les rues de la ville. Le calme règne maintenant, le moindre son pouvant potentiellement alerter les morts-vivants.

 Le jeu est fait en pixel art. Ce traitement graphique permet de symboliser le réalisme des décors et d'en suggérer les détails les plus glauques. Il offre un confort de lecture au joueur, donne une image de 'jeu indépendant' et rend le jeu accessible à un public plus jeune : 12 ans et plus.
Le jeu est fait en pixel art. Ce traitement graphique permet de symboliser le réalisme des décors et d'en suggérer les détails les plus glauques. Il offre un confort de lecture au joueur, donne une image de 'jeu indépendant' et rend le jeu accessible à un public plus jeune : 12 ans et plus.
En plus du pixel art, les décors offrent des ombres et lumières permettant de renforcer l'ambiance du jeu (sentiment d'incertitude, claustrophobie) et de générer du gameplay (zombis tapis dans l'ombre, suggestion des éléments de jeu...)
A droite, le premier décor du jeu :
Technologie de développement: Flixel
 Pour prototyper EZS (Epic Zombie Survivor), j'ai décidé de recourir au moteur de jeu flash "Flixel". Son utilisation est assez simple, tout est déjà présent pour faire un jeu en deux dimensions : gestion des sprites, collisions, niveaux en tuiles, cherche-chemins, etc. Il est optimisé pour le pixel art et permet de réaliser le jeu très rapidement.
Pour prototyper EZS (Epic Zombie Survivor), j'ai décidé de recourir au moteur de jeu flash "Flixel". Son utilisation est assez simple, tout est déjà présent pour faire un jeu en deux dimensions : gestion des sprites, collisions, niveaux en tuiles, cherche-chemins, etc. Il est optimisé pour le pixel art et permet de réaliser le jeu très rapidement.
Prototype
Le prototype est en cours de réalisation. Pour le consulter ou pour plus d'informations sur le projet, vous pouvez me contacter.
Résumé
Ce game concept fait partie de mes projets personnels. Il est issu de l'idée-reçu prétendant que jouer à un jeu flash pendant le temps libre supprime le ressenti du joueur. Pour tordre le coup à cette fausse idée, j'ai choisi le genre du 'survival-horror' qui implique le joueur dans son jeu. Mon design est orienté sur le ressenti, mais c'est bel et bien un jeu Flash.
Travail : Création du concept et réalisation d'un prorotype.
Quelques images
Travail: Game Design sur Pump it!
02.07.2010Logiciels:
Le Game Design était la première tâche que nous avions sur Pump it. Nous avons commencé avec le game concept, un petit prototype et nous avons écrit le game design document. Tous le design a été fait par notre équipe.
Le game concept


Appelé Simon, comme le jeu de mémoire de Ralph Baer, nous avons changé son nom pour Pump it au cours de la rédaction du GD.

Le prototype
Pour moi, quand les idées peuvent être implémentées rapidement, il est important de développer un prototype. Très tôt, nous avons décidé d'en créer un pour montrer le principe à la direction. Développé en Actionscript2 par un membre de l'équipe, il était aussi très utile pour communiquer sur le projet.
Le Game Design document (GDD)
Le game design document servait exclusivement à remplir le product backlog. Nous étions en scrum donc nous avons rédigé un document orienté sur les besoins du client (la direction de MXP4) . Malheureusement, je ne peux pas divulguer le document sur ce site.
Résumé
En préproduction, nous avons travaillé ensemble à la rédaction du Game Design document de Pump it!
Travail : Rédaction du Game Design document permettant de tirer les 'user stories' dans le cadre de la méthode Scrum.
Travail: Le rendu Ombre/Lumière
05.10.2009Logiciels:
Contre-Jour joue sur l'ombre et la lumière. Le rendu de l'environnement devait être lisible facilement de manière à savoir en un seul coup d'oeil si l'ombre enchantée de Charles est en sécurité ou non. J'ai proposé un rendu et l'ai testé avec le leader graphiste pendant la préproduction.

La solution était d'avoir une limite franche entre les zones d'ombre sûres et les lumières dangereuses. Chaque partie devait être clairement identifiable et l'affichage de ce rendu devait être possible techniquement avec Unity3D 2.6.
- Dans la lumière : le rendu est réaliste, avec des textures colorées;
- Dans l'ombre : la forme de chaque objet a des contours et on peut voir des motifs à l'intérieur. Grâce à eux, on peut déterminer les volumes facilement.
Avec le lead graphiste, nous avons créé les premiers objets utilisant le rendu (la villa dans la vidéo ci-dessous). Nous en avons tiré le pipeline de production pour les assets.
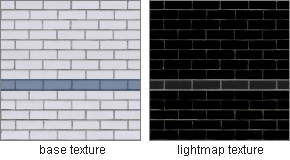
Comment ça marche?

La solution est simple, chaque objet est couvert d'un matériau comprenant deux textures.
- La texture de base : c'est la première couche du matériau. Cette texture réagit normalement à la lumière.
- La texture de lightmap : C'est une texture qui simule la lumière. Dans l'obscurité totale, les pixels colorés révèlent la texture de base en dessous.